챗GPT와 달리3(DALL-E)을 통해 그림 생성 방식은 정말로 다양하다. 특히 아이콘 제작은 일상적으로 자주 활용되는 분야 중 하나이며, 몇 가지 기본적인 방법을 익히기만 해도 손쉽게 다양한 상황에 적용 가능하다는 장점이 있다. 본 글에서는 달리3를 사용하여 아이콘을 제작하는 7가지 디자인 스타일 가이드 소개하고자 한다.
Contents
달리3(DALL-E) 활용한 아이콘 요청하기
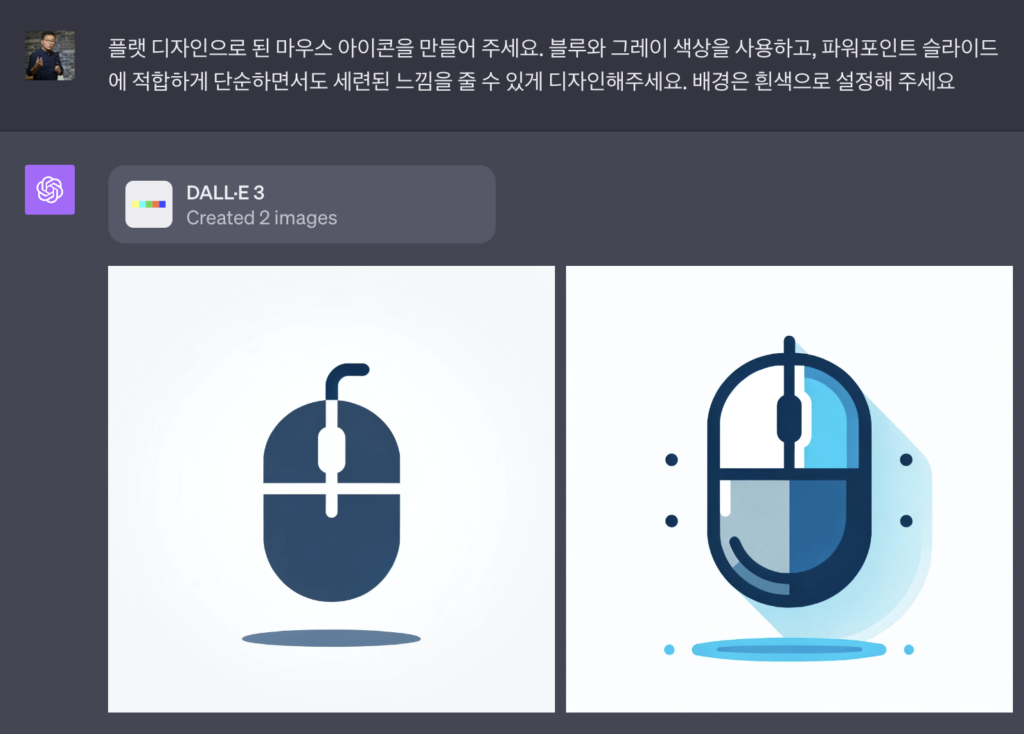
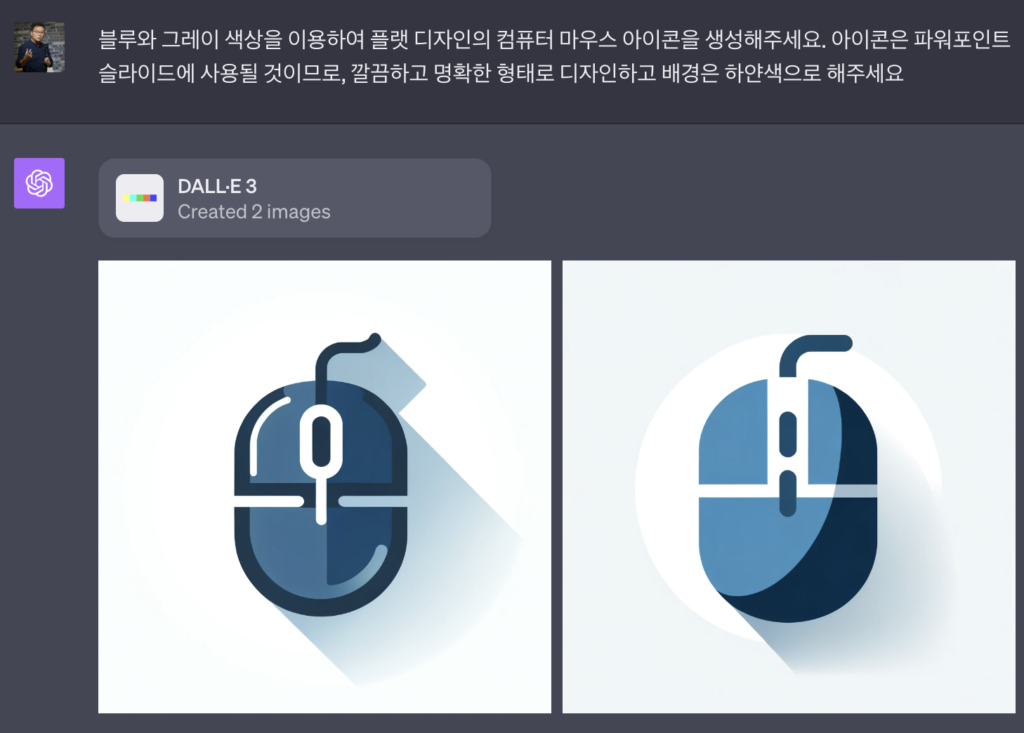
아래는 마우스 아이콘 제작을 위해 챗GPT에 요청할 때 사용할 수 있는 프롬프트의 예시이다.



달리3(DALL-E) 활용하여 아이콘을 요청할 때, 아래 기준을 적용함으로써 보다 명확하고 정교한 디자인을 얻을 수 있다
- 용도: ‘모바일 피트니스 앱’이라는 구체적인 용도는 아이콘이 표현할 앱의 유형을 지정한다.
- 스타일: ‘세련되고 현대적인’이라는 수식은 디자인이 추구해야 할 전반적인 미학적 분위기를 규정한다.
- 상징성: ‘심장과 디지털 시계의 결합’은 앱의 핵심 기능인 건강 추적을 시각적으로 나타내는 중요한 요소이다.
- 색상 팔레트: ‘초록색과 파란색의 선명한 색상 팔레트’는 아이콘의 시각적 매력을 더욱 강조하는 동시에 상징적 의미를 부여한다.
- 인식성: ‘작은 크기에서도 인식 가능한 단순함’은 아이콘의 세부 사항과 크기가 사용자 인터페이스 내에서 명확하게 구분될 수 있어야 함을 강조한다.
- 적합성: ‘앱 스토어에 적합하게 표현’해야 한다는 요구는 아이콘의 공식적인 사용 환경을 고려한 디자인을 필요로 한다.
- 통합성: ‘투명 배경’은 아이콘의 다용도적 사용과 다양한 배경에의 효과적인 통합을 가능하게 한다.
이는 제공된 아이콘 프롬프트의 예시이다:
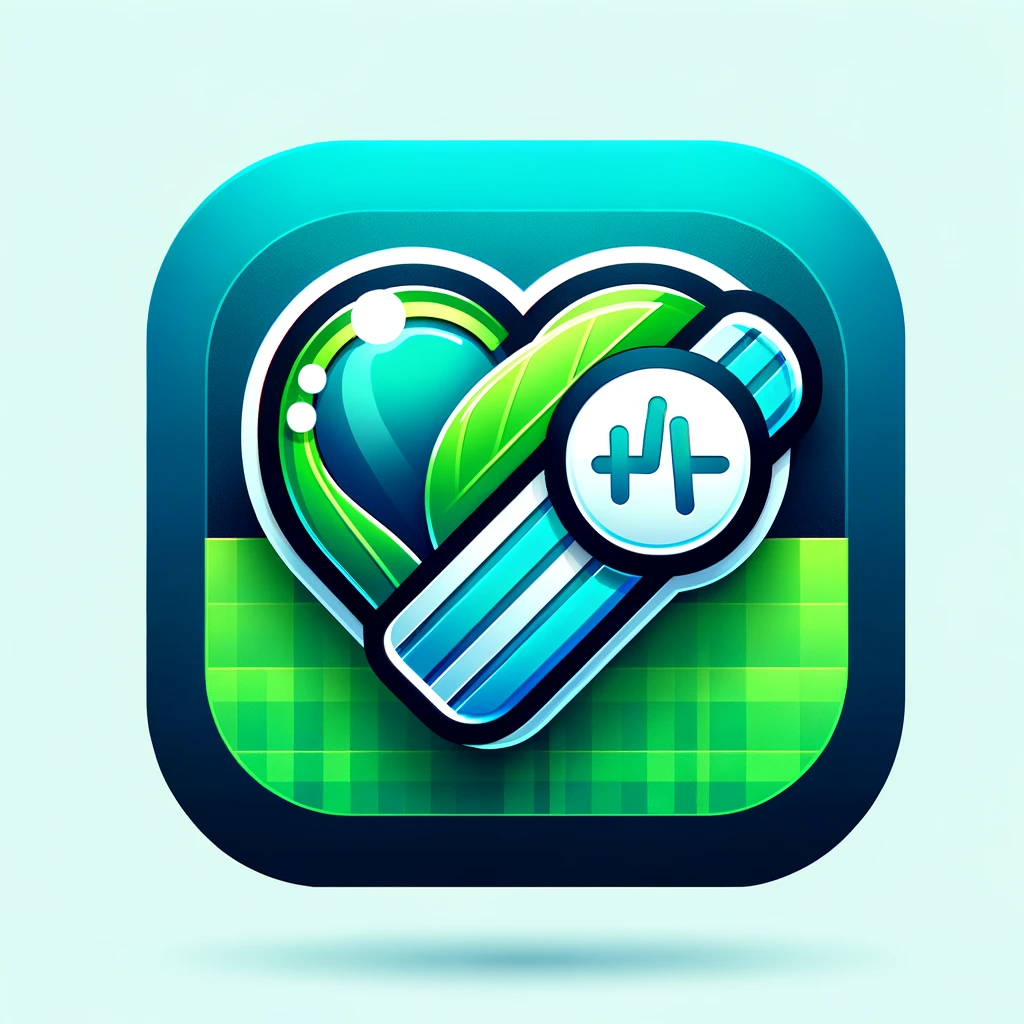
달리3(DALL-E) 프롬프트: 모바일 피트니스 앱을 위한 세련되고 현대적인 아이콘을 만들어야 한다. 이 아이콘은 건강 추적을 상징하기 위해 심장과 디지털 시계를 결합한 디자인이어야 한다. 에너지와 웰빙을 불러일으키는 초록색과 파란색의 선명한 색상 팔레트를 사용해야 한다. 아이콘은 작은 크기에서도 인식할 수 있을 만큼 단순하지만 인식 가능해야 하며, 앱 스토어에 적합하게 표현되어야 하고, 다양한 인터페이스에 쉽게 통합할 수 있도록 배경은 투명해야 한다.

** 체크: 투명 배경은 지원되지 않으며, 투명 배경을 요청할 경우 투명함을 표현하는 격자 무늬가 배경에 적용된다. 사용자는 이후에 다른 도구를 사용하여 배경 이미지를 제거한 후 사용할 수 있다.
아래는 아이콘 제작 요청 시 고려해야 할 사항을 정리한 것이다. 기본적인 요청으로도 아이콘을 제작할 수 있지만, 디자인 스타일을 명확히 하면 원하는 결과를 더욱 세밀하게 도출할 수 있다.
- 디자인 스타일: 플랫, 3D, 미니멀리스트, 스케모픽, 수작업 등
- 테마: 기술, 요리, 피트니스, 교육, 금융 등
- 색상 구성: 생동감 있는 색상, 단색, 파스텔, 네온 등
- 상징성: 앱의 목적과 관련된 도구나 요소를 어떻게 표현할 것인지
- 기능성: 특정 기능이나 특징을 전달해야 하는지 여부
- 배경: 다양한 용도로 사용할 수 있게 투명하거나, 브랜딩과 맞는 특정 색상
달리3(DALL-E) 활용한 아이콘 제작 “7가지 디자인 스타일 가이드”
디자인 스타일은 아이콘의 시각적 표현과 사용자 경험을 결정하는 중요한 요소이다. 적용 가능한 다양한 아이콘 스타일은 아래와 같다:
1. 플랫 (Flat) 디자인
깨끗한 공간과 날카로운 가장자리, 밝은 색상의 사용을 특징으로 하고 그라데이션, 패턴, 질감이나 기타 복잡한 시각적 요소를 배제하는 2차원 스타일이다. 다양한 장치에서 쉽게 확장되고 명확하게 인식되는 스트림라인 형태와 효율성을 나타내며, 간결함과 기능성에 중점을 두고 내용을 강조하기 위해 불필요한 장식을 제거한다.

이콘 디자인에서 기본 스타일은 일반적으로 가장 널리 활용되고 있다.
- 예시: 앱에서 사용할 간단한 날씨 아이콘. 태양, 구름, 비, 눈 등의 기본적인 날씨 상태를 나타냄.
- 프롬프트: “플랫 디자인 스타일로 각각 태양, 구름, 비, 눈을 나타내는 네 가지 날씨 아이콘 세트를 생성해줘. 아이콘은 단순화된 형태, 직선적인 디자인, 그리고 선명한 색상을 사용하여 명확하게 각 날씨 상태를 표현해야 한다. 그림자나 입체감은 없어야 한다.”
2. 3D 디자인
플랫 디자인에 비해 깊이와 리얼리즘을 그래픽에 도입하는 스타일이다. 그림자, 그라데이션, 조명 효과를 사용해 2차원 표면에서 3차원 경험을 시뮬레이션하며, 깊이와 부피의 착각을 통해 요소들이 화면에서 돋보이게 하여 사용자의 주의를 끌고 동적인 상호작용을 제공한다.

- 예시: 실제 연필과 비슷하게 보이는 파일 저장 아이콘.
- 프롬프트: “3D 디자인 스타일로, 실제 연필을 모방한 파일 저장 아이콘을 생성해줘. 아이콘은 입체감, 그림자, 반사 효과를 사용하여 실제 연필처럼 보이도록 디자인되어야 한다.”
3. 미니멀리스트 (Minimalist) 디자인
주제를 필수 요소로만 축소하는 것을 목표로 하는 디자인이다. 공간과 단순함을 중시하며, 제한된 색상 팔레트, 깨끗한 라인, 최소한의 그래픽 요소와 개방된 공간을 사용한다. 모든 불필요한 세부 사항을 없애고 본질에 집중함으로써 이해하기 쉽고 명확한 디자인을 추구한다.

- 예시: 단순한 선과 기본 색상으로 된 음표 아이콘.
- 프롬프트: “미니멀리스트 스타일로 음표를 나타내는 아이콘을 생성해줘. 아이콘은 불필요한 세부사항을 제거하고 기본적인 형태와 색상에 집중하여 최소한의 디자인 요소만을 사용해야 한다.”
4. 스케모픽 (Skeuomorphic) 디자인
스케모피즘은 항목을 실제 세계의 대응물과 유사하게 만드는 디자인 개념이다. 실제 질감과 그림자, 생생한 단서를 모방하여 물리적 세계를 재현한다. 이 스타일은 사용자에게 친숙함과 사용 용이성을 제공하기 위해 실제 세계에 익숙한 물체를 모방하여 사용된다.

- 예시: 실제 가죽 일기장을 모방한 메모 앱 아이콘.
- 프롬프트: “스케모픽 디자인 스타일로, 실제 가죽 일기장을 닮은 메모 앱 아이콘을 생성해줘. 아이콘은 텍스처, 그림자, 빛의 반사 등을 사용하여 실제 물체와 유사한 느낌을 줘야 한다.”
5. 수작업 (Hand-drawn) 디자인
손으로 그린 것 같은 요소를 특징으로 하는 스타일이다. 불규칙한 선이나 브러시 스트로크를 모방한 질감을 사용하고, 개인적이며 인간적인 느낌을 주는 예술적 매력을 포함한다. 수작업 디자인은 디지털적이거나 정제된 디자인과 차별화되어 유쾌함, 진정성, 창의성을 추가한다.

- 예시: 손으로 그린 듯한 스타일의 커피 잔 아이콘.
- 프롬프트: “수작업 스타일로 커피 잔 아이콘을 생성해줘. 아이콘은 손으로 그린 듯한 개성 있는 스트로크와 예술적인 느낌을 담아야 한다.”
6. 머티리얼 디자인 (Material Design)
구글이 개발한 머티리얼 디자인은 빛과 그림자를 사용해 물리적 세계를 모방하는 플랫 디자인에 깊이를 더한다. 층과 전환의 사용은 사용자가 콘텐츠와 상호작용하는 데 도움을 준다.

- 예시: 빛과 그림자 효과가 들어간 ‘알람’ 아이콘.
- 프롬프트: “머티리얼 디자인 언어를 사용하여 ‘알람’ 아이콘을 생성해줘. 아이콘은 빛과 그림자의 효과를 사용하여 입체감을 주되, 플랫 디자인의 깔끔함을 유지해야 한다.”
7. 네온 (Neon) 디자인
네온 불빛을 모방해 어두운 배경에 대비되는 밝고 발광색을 특징으로 한다. 이 스타일은 에너지와 활력을 생성하며, 야간 생활과 기술과 연관되어 미래적이고 눈에 띄는 디자인을 제공한다.

- 예시: 네온 불빛으로 빛나는 와이파이 신호 아이콘.
- 프롬프트: “네온 스타일로 와이파이 신호 아이콘을 생성해줘. 아이콘은 밝고 발광하는 색상을 사용하여 어두운 배경에 대조적으로 빛나는 네온사인 같은 느낌을 줘야 한다.”
참고 할 만한 주요 자료
- 온라인강좌: ③달리(DALL-E): 초보자를 위한 이미지 생성 가이드(입문편)
- 온라인강좌: ②챗GPT 비즈니스 글쓰기: 당신의 업무 비서가 되는 방법 (입문편)
- 전자책: ⑤챗GPT 글쓰기, 나만의 글쓰기 스타일 만드는 법
- 강의: ④생성형 AI를 활용한 숏폼 영상 제작 강좌
- 강의: ⑤챗GPT를 활용한 비즈니스 글쓰기와 이미지 최적화 워크샵
- 강의: ⑥챗GPT와 DALL-E로 비즈니스 이미지 전략 실전 활용하기







